EJEMPLOS LISTAS
HTML
<html>En la parte izquierda de cada ejemplo se puede observar el código en HTML y en la derecha el resultado mostrado en el navegador.
Lista no ordenada
<ul>
<li>Primer elemento</li>
<li>Segungo elemento</li>
<li>Tercer elemento</li>
<li>Cuarto elemento</li>
</ul>
</html>
Lista la cual empieza en la posición 2 y se da en números romanos:
Listas ordenadas
Lista la cual empieza en la posición 3:
<html>
<h1>Lista ordenada</h1>
<h1>Lista ordenada</h1>
<ol start="3">
<li>Primer elemento</li>
<li>Segungo elemento</li>
<li>Tercer elemento</li>
<li>Cuarto elemento</li>
</ol>
</html>
Lista la cual empieza en la posición del ultimo número al primero:
<html>
<h1>Lista ordenada</h1>
<ol reversed="" >
<li>Primer elemento</li>
<li>Segungo elemento</li>
<li>Tercer elemento</li>
<li>Cuarto elemento</li>
</ol>
</html>
Lista la cual empieza en la posición 2 y se da en números romanos:
<html>
<h1>Lista ordenada</h1>
<ol start="2", type="i">
<li>Primer elemento</li>
<li>Segungo elemento</li>
<li>Tercer elemento</li>
<li>Cuarto elemento</li>
</ol>
</html>
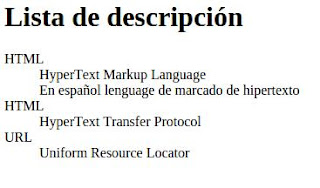
Lista de descripción
<html><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<h1>Lista de descipción</h1>
<dl>
<dt>HTML</dt>
<dd>En español lenguage de marcado de hipertexto</dd>
 <dt>HTML</dt>
<dt>HTML</dt><dd>HyperText Transfer Protocol</dd>
<dt>URL</dt>
<dd>Uniform Resource Locator</dd>
</dl>
</html>
Lista anidada
En el ejemplo se tiene 2 niveles de anidamiento, una lista no ordenada dentro de una ordenada.
<html>
<h1>Lista anidadas</h1>
 <ol>
<ol><li>Primer elemento</li>
<li>Segungo elemento</li>
<ul>
<li>Primer subelemento</li>
<li>Segungo subelemento</li>
<li>Tercer subelemento</li>
<li>Cuarto subelemento</li>
</ul>
<li>Tercer elemento</li>
<li>Cuarto elemento</li>
</ol>
</html>




No hay comentarios.:
Publicar un comentario